Going into our senior and junior years of design school, it was exciting to be able to work on a project that had as much cultural and professional significance as Rhizome’s Oldweb.Today internet archive. The archive pulled from historical sources dating as far back as the early 1990s to provide an interactive experience that approximates the experience of using the historical internet. This project provided the opportunity to tackle various design problems in a real-world scenario in a way in which they could be understood and implemented in relation to one another. The challenges of this project encompassed everything from visual identity and branding to the user experience and interface design. During the course of the project, we spent time moving between groups each of which took a distinct approach to and interpretation of what an internet archive would look like in 2019.
We proposed three different visual identity systems and UI/UX scenarios with different code names that are all now under consideration by the design and development team of Rhizome. UI/UX scenarios are either developed on the front end or represented through mock-ups.
Throughout the process, we had multiple remote online real-time interactions with the Rhizome team, Pat Shiu, Lyndsey Jane Moulds and Mark Beasley and then had to chance to visit them at the New Museum for the second presentation of the project.
Working in the solitaire group we created a multi-surfaced mockup to help create better separation of information. This interface was based more on a retro look and used brighter colors to make the experience feel more light and fun. Solitaire’s color selection was based off of Rhizomes RGB color palette and other added colors stayed with the same tones. We created a new hierarchy for the timeline that better explains how the browsers work and what is the most optimal browser for the site and time you are searching. In the early stages, we decided that tabs like “commonly searched sites” and “user guides” would be helpful for people who are new to the site and may not have an idea of what to search first as well as to give a background of the website and help troubleshoot problems. The design of the interface of this approach emphasized the efficiency and accuracy of the tools that it provided users over simplicity or seamlessness. When designing the user interface, we tried to focus on the chronological flow of user inputs that were required to request a webpage from the archive.
The branding of this page was based on the concept of popup windows layering on top of each other; an effect that was common in the early days of the internet with its lax security standards and primitive advertising techniques.
The colors were taken from the Rhizome glitch effect, evoking that same feeling from the initial company to their product. These colors were also expanded to the whole website creating a more out there stark design that can be contrasted to their more subtle approach.
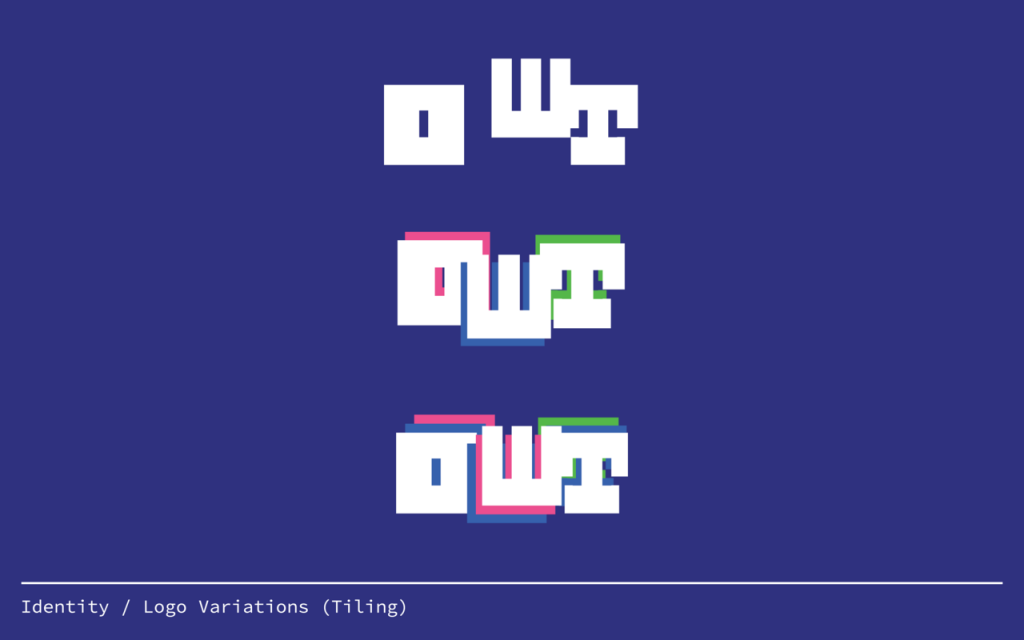
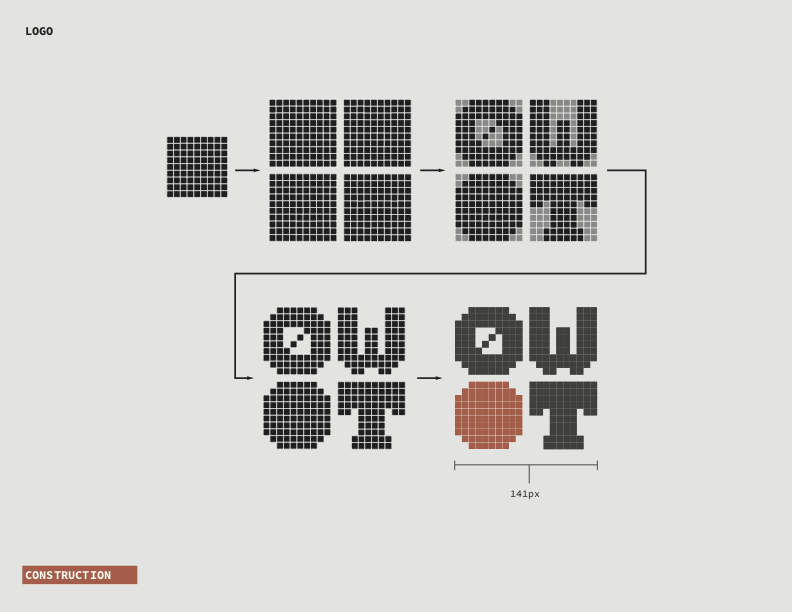
Oldweb.Today, ya can’t have it without the dot. Based off a 10×10 grid, our logo speaks both to the history of the web, as well as OWT’s origins in New York. Through systematic removal of pixels, the letterforms become less choppy as they go from O to W to T, bringing the old web to today. The colors of the site are muted and largely greys to allow the emulated content to be the main focus. Typefaces were handled in a similar way, using simple fonts that don’t dominate the screen and are easily legible. Our goal in the UI was the accessibility and ease of use. Through an intuitive calendar-like timeline, users can be sure their searches are accurate. Once all the information has been selected, users are drawn to the emulated browser that takes up much of the screen.
Much of the idea behind the Dot logo and its branding has to do with systems, and how they work. The logo itself was rendered by following a set of rules. Our approach was reductive and somewhat minimalist in how we felt functionality should be emphasized instead of decoration. A strength of the finished product is how it speaks to internet functionality of both the past and present, no matter what time period.
Web.Safe
The goal of this web space was to bring the slick design of the modern world to the passing fun and in your face aesthetics of the late 90s/early 2000s. Contrasting between old school fonts, web safe ties together the past and modern present into a GIF-able to be transformed and separated by a time loading hourglass further delineating the past, present, and future.
The idea for the brand identity for web-safe revolves around juxtaposing six of the original web-safe fonts like Arial, Palatino, Impact, Verdana, courier new and Comic Sans with a more modern one (in this case Roboto). The “.today” part of the logo stays in Roboto while the “OldWeb” half constantly changes into one of the six web-safe fonts. The dot that separates the two halves shows a Windows 98-era hourglass icon. There are possibilities for rapid animation of the logo or perhaps randomizing which font shows up for its first half upon refreshing the page or re-entering the site.
Neue Machina was chosen as a secondary font to be used for the printed matters of Oldweb.today, due to the deep ink traps that give it a mechanical and industrial aesthetic, yet rendered beautifully in ink.
The choice of a black, white, gray, and an HTML blue color palette stemmed from the default hyperlink blue that stems from the old web, and still can be visible in non-updated websites. While keeping the palette monochrome with one color standing out, this renders the attention of the audience to focus on the content as opposed to making a grander design.